In previous post, we've installed TestComplete application. Lets look into TestComplete User Interface. After installation, TestComplete icon created in Desktop. We can launch TestComplete application by double clicking. TestComplete UI will be displayed on the screen.
As we discussed in introduction post, TestComplete support variety of features. In this tutorial we're talking about automating web application using JavaScript. It is purely a scripting tutorial.
Lets look into how to create the project suite
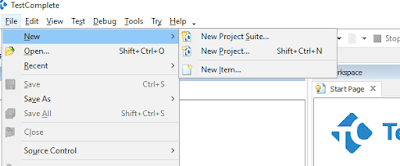
Step 1: Create project suite from file menu as shown below
Step 2: Create project - Right click on the project suite >> Add >> New Item. Enter project name and click OK button. Make sure that language JavaScript. You can see the interface like this
1. Menu bar
2. Tool bar
3. Project pane
4. Work space
As we discussed in introduction post, TestComplete support variety of features. In this tutorial we're talking about automating web application using JavaScript. It is purely a scripting tutorial.
Lets look into how to create the project suite
Step 1: Create project suite from file menu as shown below
Step 2: Create project - Right click on the project suite >> Add >> New Item. Enter project name and click OK button. Make sure that language JavaScript. You can see the interface like this
1. Menu bar
2. Tool bar
3. Project pane
4. Work space